
但它们也可以看起来像这样:

一个好的FAQ页面可以帮助处于买家旅程不同阶段的人,并且可以作为潜在客户的第一联系人。
但是SEO呢?FAQ页面是否有好处?
我很高兴你问。
FAQ页面对SEO有好处吗?
就像90%的SEO问题一样,答案是…这要视情况而定。
一个半深思熟虑的FAQ页面,本质上只是从关键字工具导出并在页面上快速回答的问题的转储,可能不是利用FAQ页面进行SEO的最佳方式。
但是,当针对相关关键字进行优化并在UX方面进行良好设计时,FAQ页面对于SEO来说可能非常有用。
事实上,FAQ页面的目标与SEO的核心目标相同:为问题提供最佳答案。
五个常见问题页面示例
实际上有很多方法可以显示您的常见问题解答页面,尽管它们都有相同的目标:回答用户可能遇到的常见问题并清楚地呈现它们。
就SEO的FAQ页面而言,我将把它们分成五种不同的类型:
- 设为首页
- 产品/服务页面
- 专门的常见问题页面
- 独立博客文章
- 在博客文章中
让我们简要介绍一下每个(以及示例):
1. 主页常见问题
这是最明显的一个:主页上的FAQ部分 – 通常在页脚上方:

这不仅为主页添加了一些上下文信息,而且还为添加内部链接创建了一个有用的位置:

单击问题手风琴会打开答案以及指向更深入答案的内部链接(通过博客文章)。
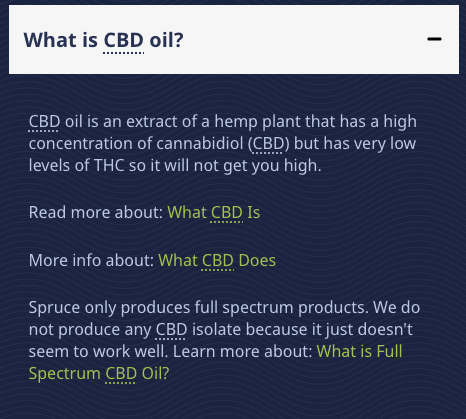
2. 产品/服务页面常见问题
这次,常见问题解答部分将添加到产品/服务页面:

这些问题通常与产品相关,旨在减少客户服务请求。
3. 专门的常见问题页面
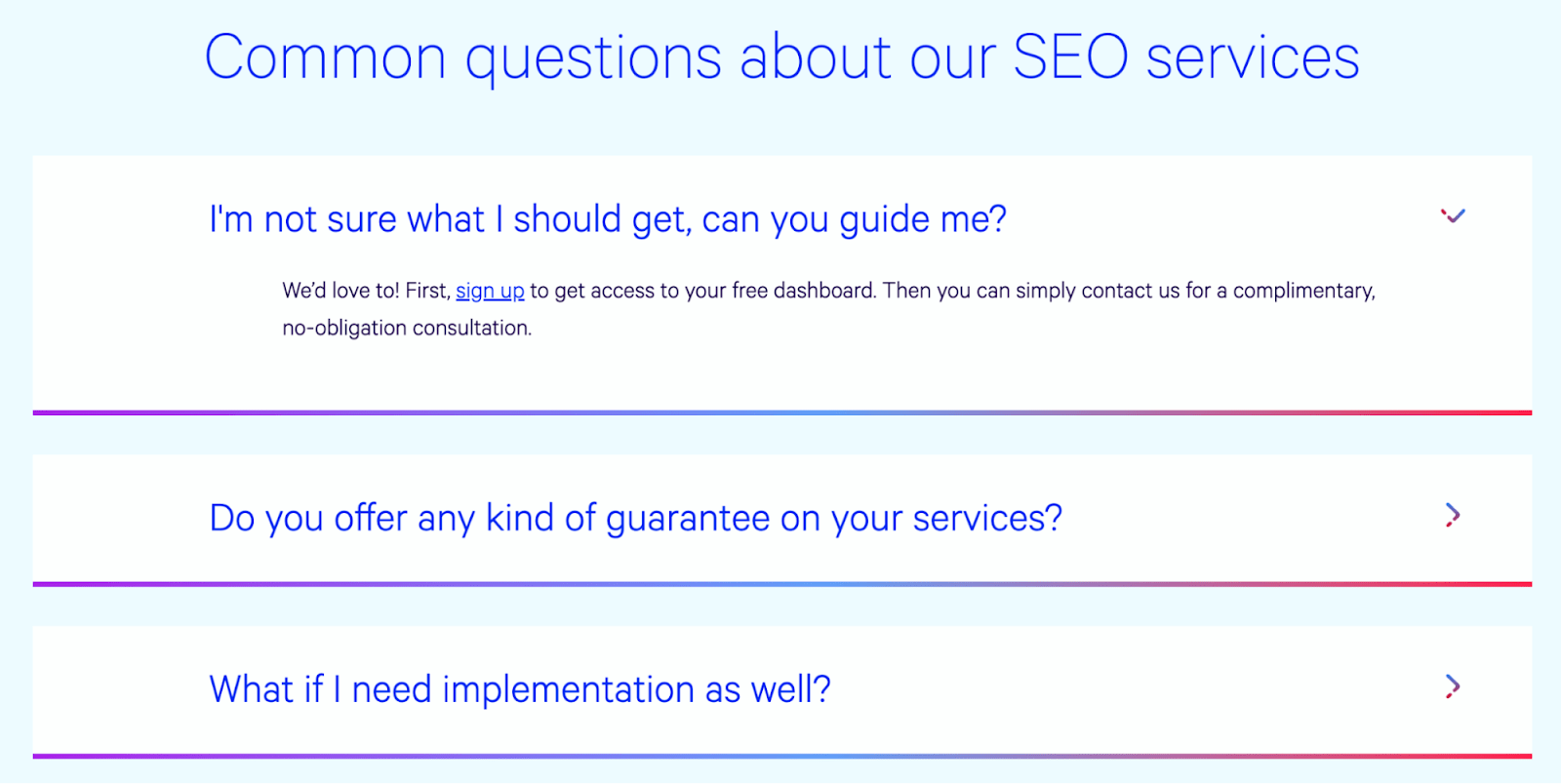
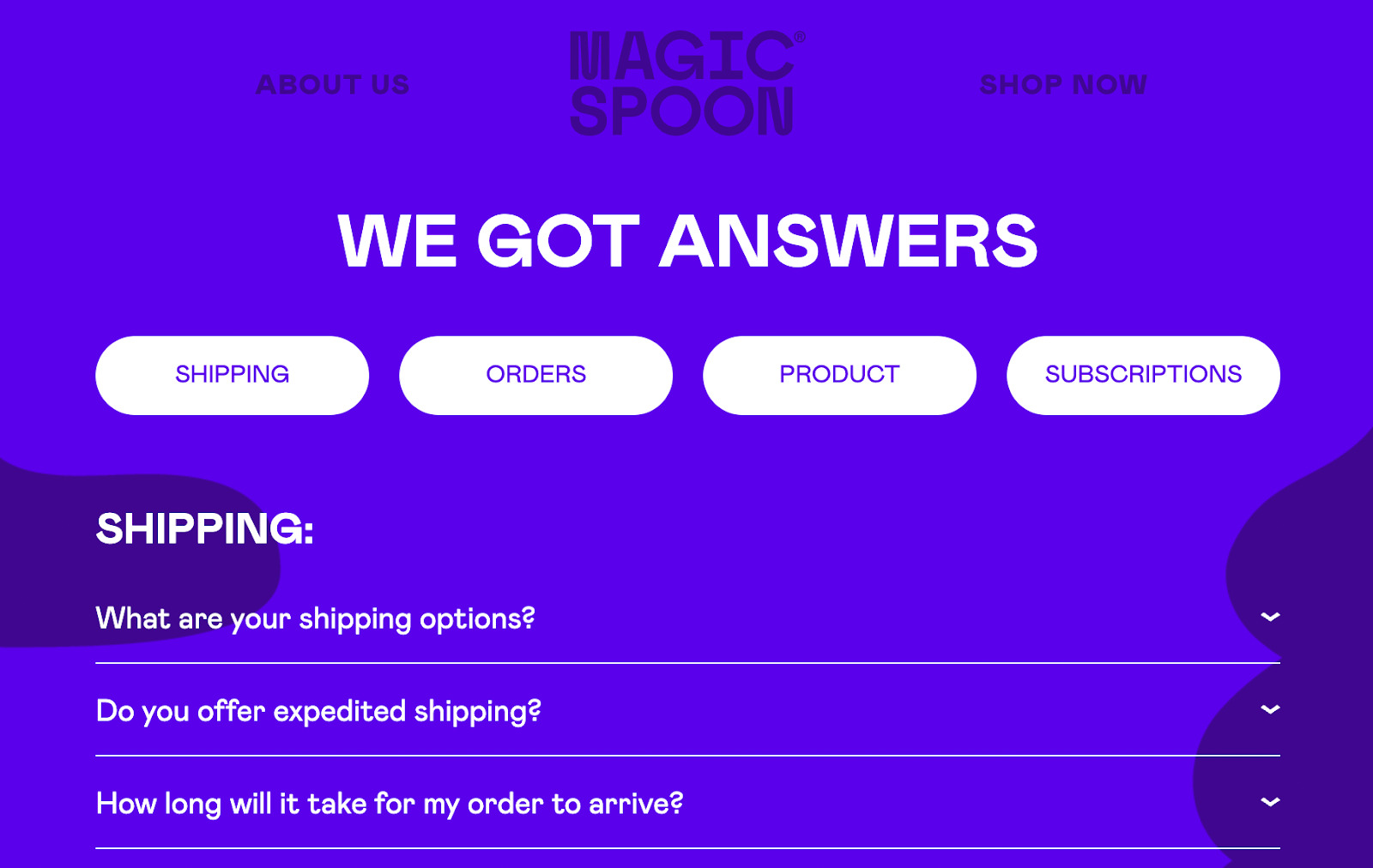
如果您有很多问题要解决,或者只想将常见问题解答分开,则可能需要一个专门的常见问题解答页面:

如果您具有设计技能,那么设计一个好看的页面可能是一个很好的链接构建策略,因为该页面可以在设计博客上被引用
4.带有常见问题解答的独立博客文章
您可以保持简单,并以博客文章格式显示您的常见问题解答,为每个问题使用副标题。
进行关键字研究以查找有关某个主题的问题列表(稍后会详细介绍),并将问题发布为他们自己的“FAQ”博客文章。

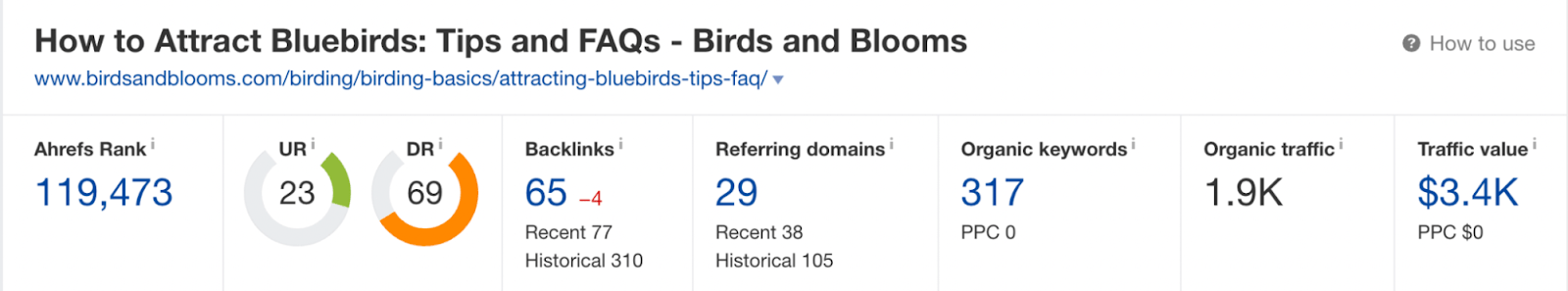
如果您将该页面拖放到闯洋科技的站点资源管理器中,您可以看到它的性能非常好:

当您有几个问题时,此方法效果更好。如果您有很多内容要涵盖,那么没有一个超长的FAQ博客文章来回答所有内容可能更有意义。
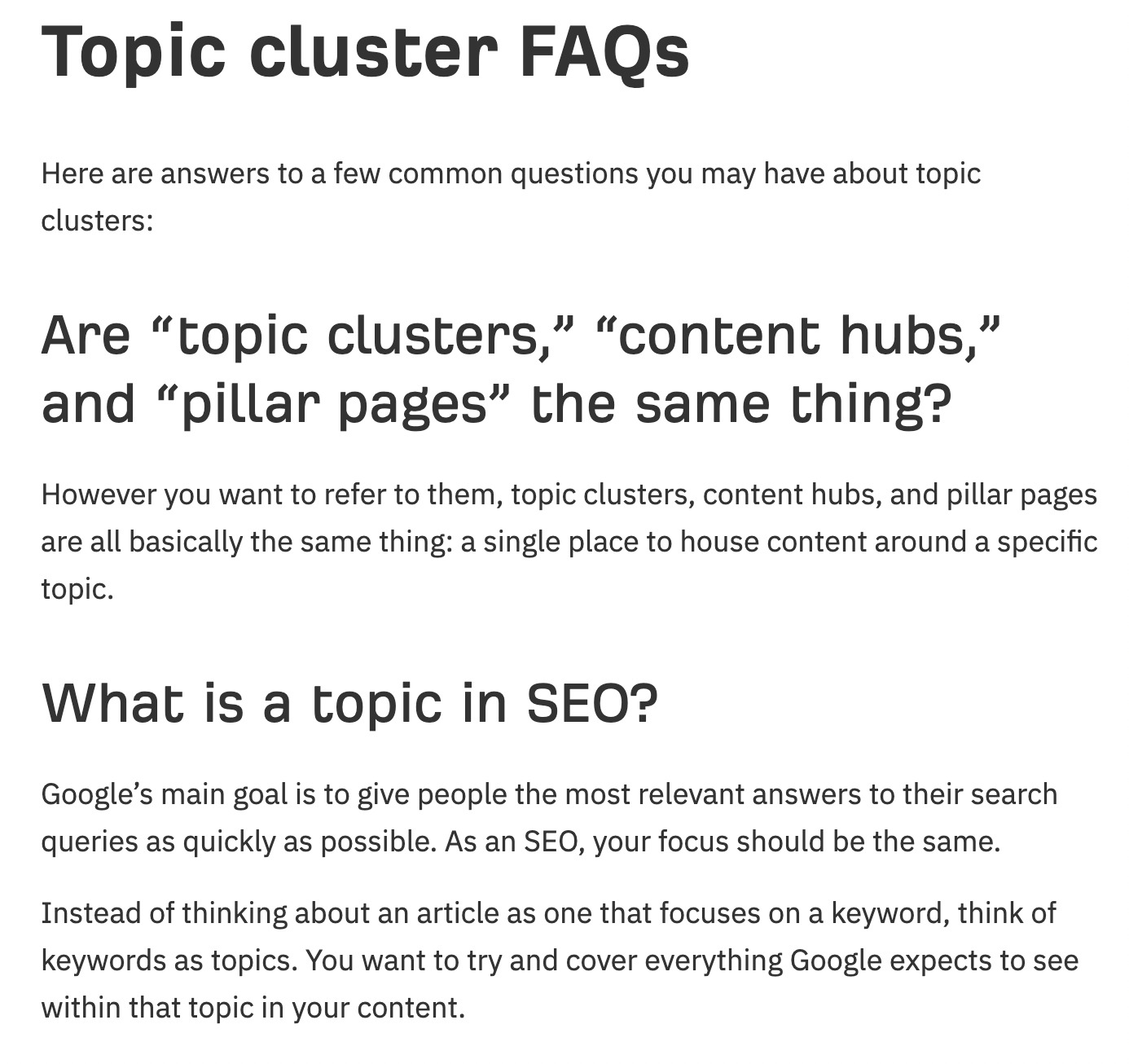
5. 帖子末尾的专用常见问题解答部分
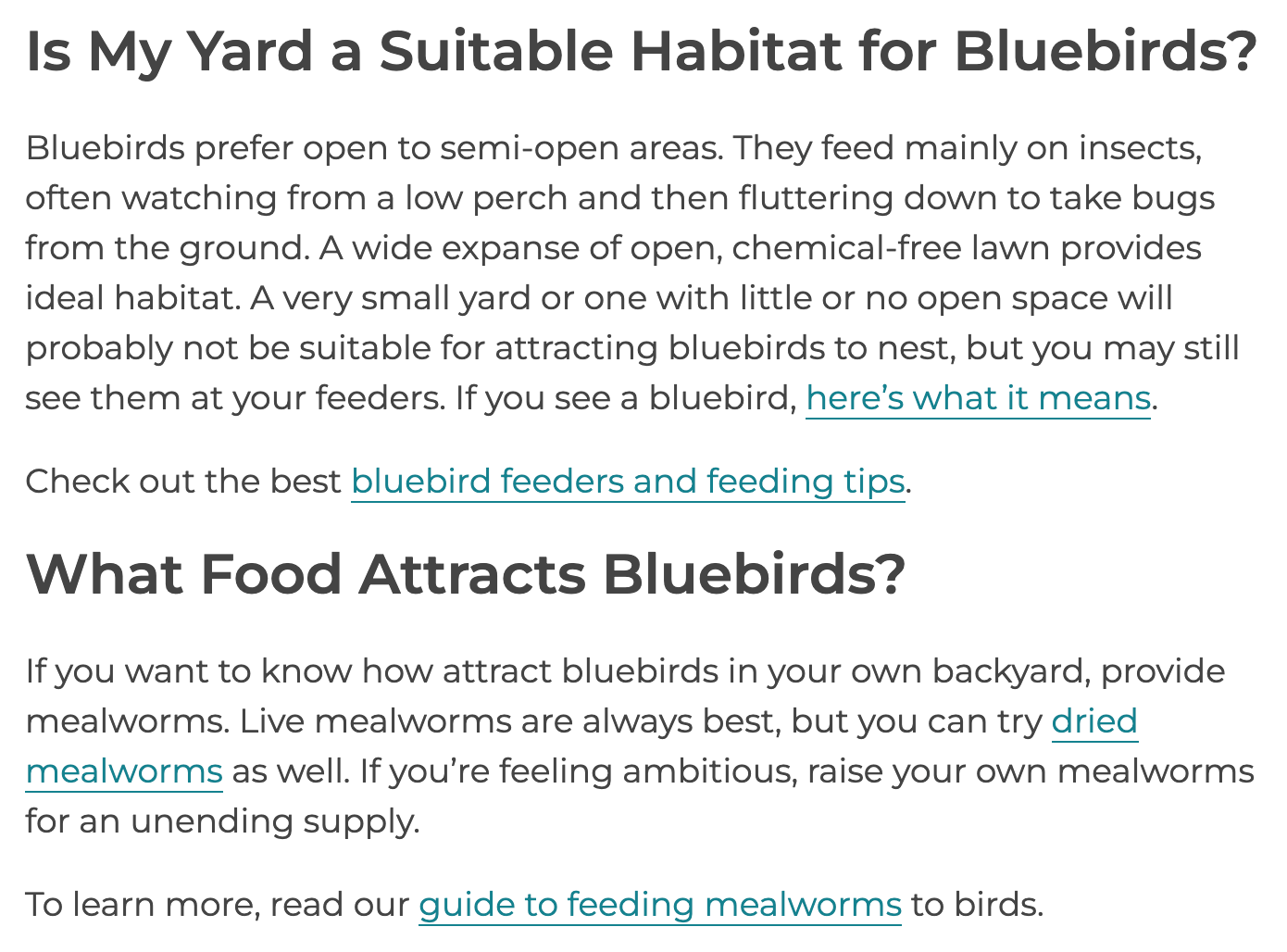
如果您想走博客文章路线,则不必创建一个新的。您可以将常见问题解答部分添加到现有文章中(如果这样做有意义):

说到主题集群…这也可以是向相关内容添加更多内部链接的自然方式。
在文章中包含常见问题解答部分,简要回答问题,然后链接到支持文章,您可以在其中更详细地介绍。
繁荣!您刚刚构建了一个有用的常见问题解答页面和一个主题集群。去你。
查找常见问题解答页面问题的三种方法
在开始构建页面之前,您需要知道要回答哪些问题。FAQ页面的目的是为这些问题提供最佳答案。
以下是查找常见问题解答的一些方法:
1. 研究用户在问什么问题
一些最好的问题来源不是关键字工具,而是人。
理想情况下,这是你的受众中的人。
研究常见问题解答页面中要包含哪些问题的最有效方法之一是简单地询问您的客户/用户/受众。
您可以尝试以下操作:
- 客户服务 – 与您的客户支持/销售团队联系,只需向他们询问客户不断询问的常见问题
- 网站搜索 – 查看您的网站是否具有内部搜索功能;如果是这样,请检查人们正在搜索的内容
- Google Search Console – 查看 GSC 查询,了解哪些基于问题的短语获得了点击
- 人们还问 – 检查SERP上相关的PAA框
- Quora和Reddit – 查看您的利基市场的在线社区中正在讨论的常见问题
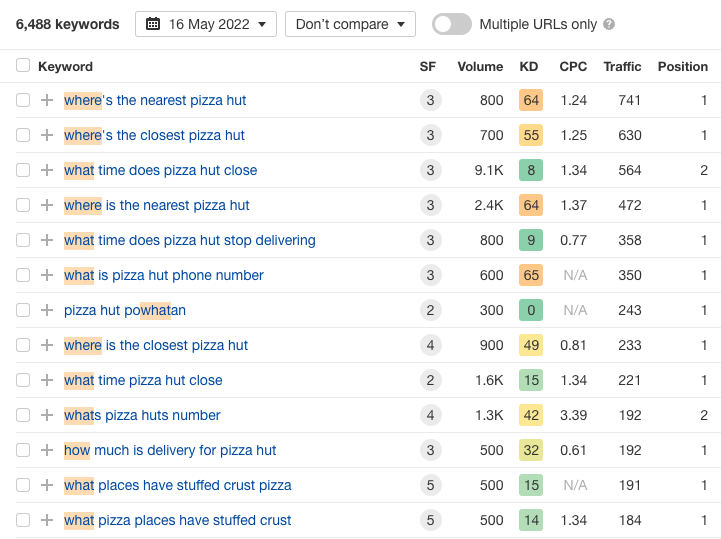
2. 使用Ahrefs的网站分析器对竞争对手进行逆向工程
这一次,我们将使用竞争对手的网站作为问题的来源。
转到闯洋科技的网站分析,放入竞争对手的域,然后转到自然关键字报告
在这里,您需要过滤掉非问题关键字。使用Ahrefs的内置过滤器非常容易。
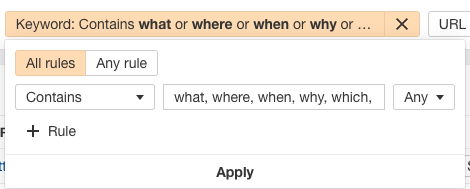
在“自然搜索关键字”报告中,点击关键字过滤条件,然后添加一些修饰符。
问题修饰符:什么,在哪里,何时,为什么,哪个,谁,谁,如何等。
确保筛选器设置为“包含”和“任何”值。然后点击“应用”。

现在,您将拥有一个包含上面问题修饰符的关键字列表:

SEO友好型常见问题解答页面的最佳实践
构建SEO友好的FAQ页面与构建任何内容繁重的页面没有什么不同。
它需要易于导航,快速加载,钉在页面上的SEO等。
也就是说,在创建自己的常见问题解答页面时,您应该考虑以下几点:
- 对问题进行分组 – 通过将问题组织到类别中,您可以提供更好的整体用户体验。
- 避免使用行话 – 您应该使用受众可以理解的语言。
- 使用您的品牌个性/语气/风格指南 – 常见问题解答页面与您网站上的任何其他内容没有什么不同,因此请保持一致。
- 清晰简洁地回答问题 – 您的常见问题解答页面应该快速回答问题。如果您想了解更多详细信息,请将其保存为长篇博客文章。
- 保持更新 – 常见问题解答不是静态页面,因此请务必添加新问题并定期更新旧问题。
- 内部链接 – 将内部链接添加到任何相关内容或资源中,这可能会引导用户进入转化漏斗,这一点很有价值。
- UX的格式 – 良好的UX使用户可以轻松找到他们正在寻找的答案。
- 优化您的标题标签 – 您可以让搜索者了解常见问题解答。
- 使用常见问题解答架构 – 向页面添加架构标记可以帮助您获得额外的SERP房地产。
说到常见问题解答模式…这是一个值得扩展的观点。
如何添加常见问题解答架构(分三步)
常见问题解答架构标记是一种结构化数据,可使您的网页有资格在 SERP 上包含丰富网页摘要。
这些常见问题解答丰富网页摘要有助于提高点击率(来源),帮助Google抓取您的网站,并申领更多SERP房地产。
将常见问题解答架构标记添加到您的网站非常简单。
步骤 1.创建您的常见问题
首先,您需要一些实际问题来标记。
在其中一个页面上创建专用的常见问题解答页面或常见问题解答部分。现在用问题填充它,然后回答它们。
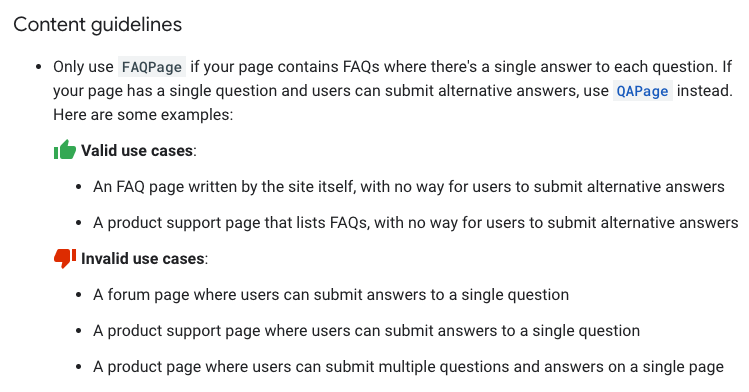
标记时,请务必遵循 Google 的准则:

步骤2.编写并验证您的常见问题解答架构
您可以使用 JSON-LD 或 Microdata 来创建常见问题解答标记,但 Google 建议使用 JSON-LD。
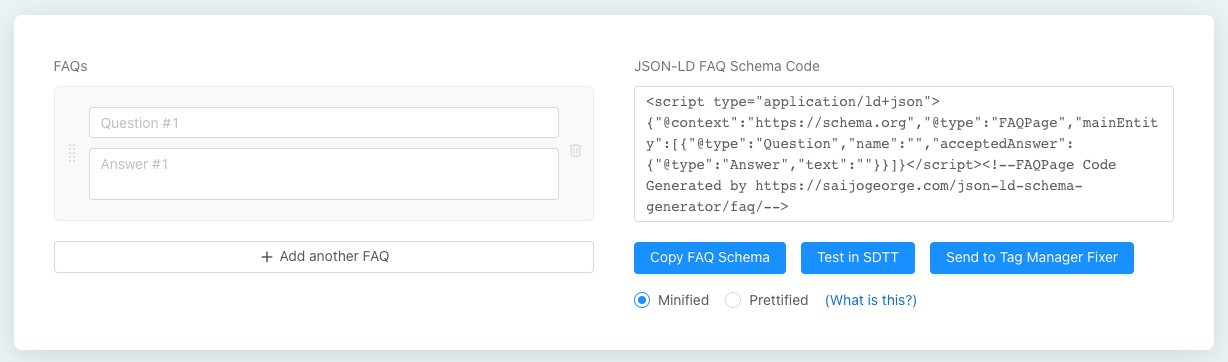
如果您想保持简单,请使用免费的在线FAQ架构生成器:

只需将您的问题和答案复制并粘贴到生成器中,FAQ架构代码将自动为您生成。
从我的(许多)架构错误中学习:密切关注你的代码。
页面上的代码和脚本中的代码必须相同。如果它们不同(即使有一个放错位置的逗号),那么你的标记将不起作用。
要检查您的常见问题解答架构,只需复制并粘贴代码,然后通过Google的富媒体搜索结果测试工具运行它。
第3步.实施和验证(再次)
现在,您需要在页面上实现标记。您在这里有几个选项:
附注。
如果您不知道自己在这里做什么,请为自己省去一些潜在的麻烦,然后选择选项#1或#2。
最后一步(添加常见问题解答架构后)是测试它是否有效。复制并粘贴您网页的网址,然后通过 Google 的富媒体搜索结果测试工具运行该网页。此外,请检查GSC中的页面以验证任何错误/警告。
专业提示
两个可操作的常见问题解答架构提示
- 常见问题解答接受 HTML – 这意味着您可以添加指向答案的内部链接,并将用户引导至以转化为中心的页面或关键内容页面。
- UTM跟踪 – 当您使用HTML超链接答案时,您还可以添加UTM跟踪以查看谁从SERP点击。
有关常见问题的常见问题
现在是时候获得元了。以下是有关常见问题解答的一些常见问题:
常见问题解答部分应该包含多少个问题?
足够有用。
就个人而言,我认为您的常见问题解答应该尝试回答每个相关问题。
这将取决于很多因素,例如您所处的利基市场。但是,无论有多少有用的问题,您都应该在常见问题解答部分回答所有问题。
常见问题解答页面上应包含哪些内容?
经常被问到的问题…然后回答。
定义(从本文开头开始)是:
常见问题解答(常见问题)页面是网站上可以回答与您的利基相关的常见问题的地方。
因此,这就是您应该在常见问题解答页面上包含的内容。
常见问题解答页面有哪些好处?
还不相信吗?以下是一些其他好处。常见问题页面:
- 提供快速简洁的答案(针对用户和 Google)。
- 可能有助于推动潜在客户购买/转换。
- 有助于建立信任。
- 减少客户支持的负载(希望如此)。
常见问题解答和知识库有什么区别?
FAQ页面通常涵盖常见问题,而知识库涵盖您需要了解的所有内容。
知识库或帮助中心为有关您的产品、服务或网站的每个可能问题提供资源。示例包括计费、故障排除、演练等。